Kindle版の表示不具合への対応
『SEO対策のためのWebライティング実践講座』のKindle for PCにおける表示不具合とその対応

2015年5月13日(水)、アンドバリュー株式会社(以下「当社」)代表の鈴木 良治が執筆しました『SEO対策のためのWebライティング実践講座』のKindle for PCに対するAmazonのレビューにおいて、一部の文字が表示されないとのコメントに対応し、出版社である株式会社技術評論社(以下「技術評論社」)に依頼していた調査結果が出たと共に、Amazonに対して対応が終了致しましたので、ここにご報告致します。
経緯
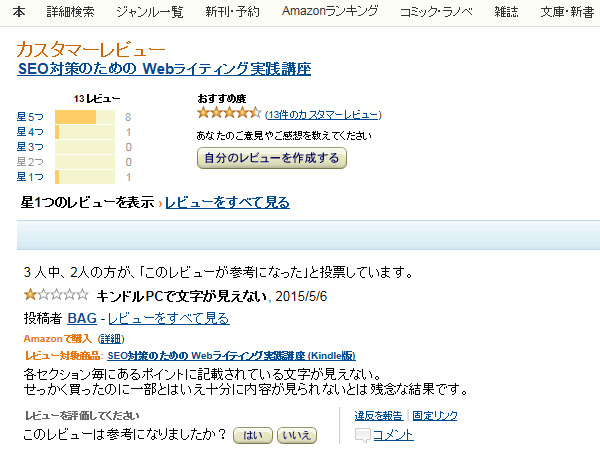
1. 2015年5月6日付けの『SEO対策のためのWebライティング実践講座』のKindle for PCに対するレビューにおいて、
「セクション毎にあるポイントに記載されている文字が見えない」(http://www.amazon.co.jp/product-reviews/4774171670/ )
と言う内容のレビューが付くと共に、星1つの評価を頂きました。
2. 5月11日(月)に当社がコメントに気が付き、出版社である技術評論社の担当の方に連絡するともに、事実関係の確認と、原因の特定、そして対応を依頼しました。
3. 5月13日(水)に技術評論社の担当の方から連絡があり、表示不具合が事実であった旨とその原因がAmazonが出すKindle for PCのビューワ側処理において何らかの問題が生じていること、そしてその対応として元データの記述方法を変更した旨の報告を受けました。
現在、電子書籍には様々な仕様があり、当社において全ての表示をチェックできず、購入された方にご迷惑をお掛けしたことをお詫びすると共に、以上の対応をしたことをご報告致します。
原因と対応の詳細
以下、技術評論社の担当部署から頂いた原因と対応の詳細を記します。
SEO対策のためのWebライティング実践講座のレビューに関して、以下のレビューがついたため調査しました。
http://www.amazon.co.jp/product-reviews/4774171670/
「セクション毎にあるポイントに記載されている文字が見えない。」
文字がつぶれてしまう箇所
・各セクションのポイント
・コラム
原因
Kindle for PC で閲覧した際に、角丸とoverflowのスタイルがついたボック要素中で、更にp要素でマークアップされた箇所が文字潰を起こしていました。
XHTML
<h1 id=”Index_id_3″><span class=”small”>POINT</span>
│検索エンジをだますのではなく、効果的に伝える </h1>
<p> 「オリジナティの高いコンツを作成し、そ内容が検索エに効果的伝わるようす」 ことが、もっとも本質的で長く効果を発揮するSEO対策です。 </p>
</div>
CSS
padding: 0 10px 0;
margin: 20px 0 0;
border:2px solid #789149;
border-radius: 10px;
overflow:hidden;
}
上記の赤字箇所の指定が要因となっていました
推測になりますが角丸を表現するborder:radius:の記述がCSS3で採用された比較的新しいスタイルのため、ビューワ側処理でなんらかエラーが起きているものと考えれます。
このあたりは ビューワの挙動問題になりますのでAmazon側に具体的側に問い合わせてみないと原因は分かりねます。
対策
・角丸をやめる
・Overflowをやめる
現状で対策できるのは上記の2つが考えられますが今回は「角丸をやめる」方向で対応しました。
div.point_memo {
padding: 0 10pxpadding:
margin: 20px 0 0;
border:2px solid #789149;
overflow:hidden;
}
修正後はこのようになり、角丸装飾をとった形で再納品いします。

![アンドバリュー株式会社[AndValue Co. Ltd.]の画像](https://andvalue.co.jp/wp-content/uploads/2018/01/logo-blue.png)
